A project that interactively colorizes sections of an image using JQuery. Check it out below! - hover your mouse over various sections of the image and you'll see the color interactively fade in where your mouse has been.
This was a project I did for Paul Martinus, a philosophical practitioner for whom I often do freelance work. He wanted something more dynamic than a simple image for the front page of his website - something that would draw in visitors and keep them interested.
Paul originally conceptualized the idea for a dynamic colorization a while back, and came to me when he decided he wanted to implement it on his home page. The idea was to define certain regions of the image - such as the sun on the right-hand side - that would become colorized when the user hovered over that section of the image.
The project is currently not live on Paul's website; we plan to revisit the project in the future. While Paul was satisfied with the result, we plan to add a greater degree of interactivity to the project, to get it to a point where it's an even more immersive and dynamic effect. You can see the current version embedded above on this page, though! Additionally, this project led to another colorization, this time of the famous School of Athens image in the Vatican. The School of Athens colorization project can be seen live on the consummatumest.com galleries page.

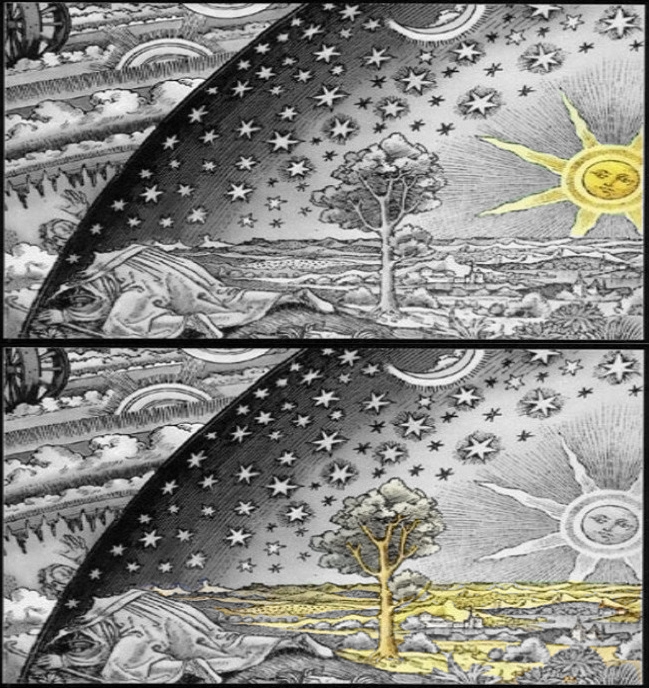
examples of colorization zones in action
The desired functionality was pretty complex - not just to colorize individual sections, but to define multi-region and multiphase sections. (For instance, try hovering over the sheppard in the bottom-left corner. First his robes become colorized; then his hands, head, and feet; then finally the cane, in three discrete steps. Each section to saturate in a certain phase is not necessarily contiguious - e.g. the hands, head, and feet are all separate physical regions.)

the sheppard shape required the colorization of geographcially separate sections in discrete temporal phases
I had never seen an implementation of the type of dynamic interaction he was looking for, but I figured it could be done. So I did some research, and decided the best way to achieve what he was looking for was to leverage HTML5 canvas and JQuery. Each of the regions to colorize is defined as a shape on a canvas element, with a clipped background image. The canvases for each shape are interactively added to and removed from the page with JQuery. For the sake of performance, a hidden color-mapped version of the image is used to test the mouse location in reference to each zone (iterating through over 100 separate canvas shapes to test if the mouse is within one of them every time the mouse moves would not have been processor or memory friendly!).