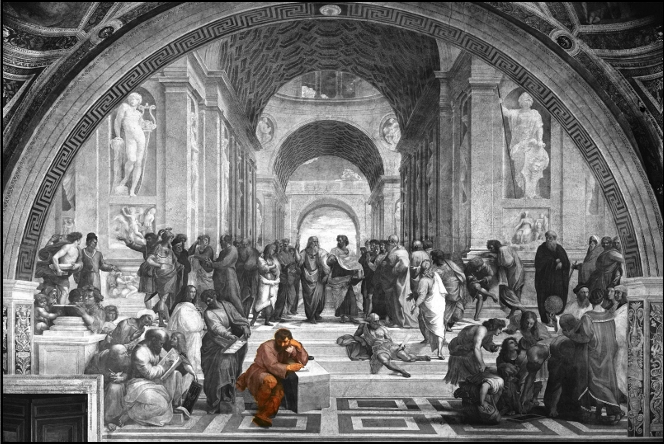
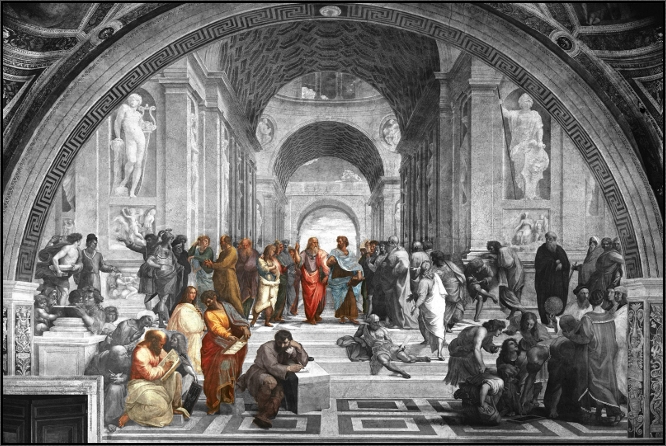
A project that interactively colorizes each of the subjects in Raphael's 'School of Athens'. Check it out below! - hover your mouse over each of the characters in the painting - you'll see the color interactively fade in where your mouse has been.
This is the second image colorization project I have done for Paul Martinus, a philosophical practitioner for whom I often do freelance work. After the first image colorization worked out well, Paul decided that he wanted to include the same sort of effect on Raphael's famous 'School of Athens' image (which is painted in the Vatican). To see the image in action on the site, visit Paul's gallery page.
Each of the image's 54 characters have been painstakingly defined for colorization, including Plato, Aristotle, Socrates, Pythagoras, Heraclitus, and Raphael himself (at the far right hand side of the image).

Parmenides is looking pretty moody today
More Interactivity - the School of Athens Lightbox
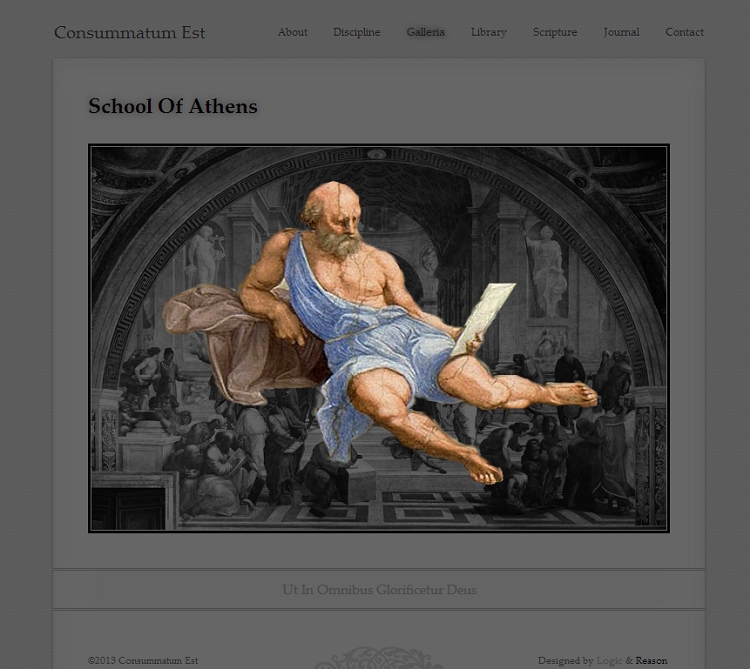
The next phase of the project was to create a link within each person in the painting; clicking on a character will bring up a larger version of the character in a custom lightbox. Try clicking on any of the characters, such as Diogenes of Sinope (the fellow in blue lounging in the center), and a higher-res version cutout of the character will appear, allowing the viewer to get a closer-up view of the action.

clicking each person will bring up a lightbox with a higher-res image
This project used a modified version of the 'colorize' script I wrote for the original colorized image. It uses HTML5's canvas element to produce the colored shapes; JQuery is used to fade in each colorized section as the mouse moves around the image. For performance, a hidden color map is used to determine the cursor position in relation to the colorization hotspots (so that the script doesn't need to rotate through 54 individual polygon shapes and calculate if the cursor's coordinates fall within that shape to determine which zone should be colorized).

the color map used to determine which zone to colorize

the image is fun to mess around with; moving one's mouse quickly across the image produces a ghosting effect and allows the user to see multiple zones become colorized at once